I den elektroniske verden snakker bilder mer enn en setning, avsnitt eller til og med en artikkel med noen få ord eller så, for å tiltrekke seg oppmerksomhet og også introdusere emnet på forhånd.
Så når et nettsted ikke viser JPG og bildene dine er i dette formatet, vil det få konsekvenser knyttet til det, siden trafikk-, engasjement- og seertidene til nettstedet ditt vil bli påvirket, hva med publikumets korte oppmerksomhetsspenn i dag.
Når bilder ikke lastes inn, får det nettstedets design til å se ødelagt og ødelegger brukeropplevelsen på nettstedet fullstendig.
Noen av årsakene til at et nettsted ikke viser JPG, inkluderer feil filstier til stedet i katalogstrukturen der bildefilene ligger, feilstavede filnavn for bildene, feil bildefiltillegg som .jpg eller .JPG (sakssensitivitet betyr noe ), manglende filer, nettstedet er nede, eller det er et problem å overføre bildet når nettleseren ber om det første gang.
Sjekk ut noen av løsningene på dette problemet som er oppført nedenfor.
Hvordan fikse nettstedet viser ikke JPG-filer
- Prøv en annen nettleser
- Sjekk det grunnleggende
- Deaktiver enhver brukerskriptbehandling
- Deaktiver hurtigbuffer
- Fjern informasjonskapsler og hurtigbuffer
- Kontroller bildetillatelser
- Oppdater nettleseren din
1. Prøv en annen nettleser
Hvis du merker at nettleseren din fortsetter å ha dette problemet uansett hvilke løsninger du prøver, bør du vurdere å erstatte det helt.
Mens du gjør det, anbefaler vi at du prøver Opera. Denne nettleseren er rask, kraftig, fullt tilpassbar, og det store biblioteket med utvidelser som den har til rådighet gjør det enkelt å spesialisere seg i forskjellige retninger.
Visse utvidelser kan for eksempel gjøre det lettere for deg å gjøre Opera til en dedikert bildeviser, så visning av JPG-filer vil være et stykke kake.
Som en ekstra bonus får du en ad-blocker, tracker-blocker og VPN helt gratis.

Opera
En nettleser som også enkelt kan fungere som bildeviser, streamingplattform og mer, alt takket være Operas teknologi. Gratis Besøk nettsiden2. Sjekk det grunnleggende
Noen av de første tingene du bør sjekke, inkluderer hvordan katalogstrukturoppsettet ditt på vertssiden er, hvordan du laster opp filer, og kontroller at bildemappen ikke er rotkatalogen til nettstedet ditt.
Index.html-filen ligger i rotkatalogen og peker på bildemappen for bildene.
Prøv å flytte bildemappen eller kopiere til HTTP-dokumentmappen (tilsvarende min offentlig_html mappe). Du kan også opprette en ny mappe på skrivebordet og lagre alt der for å gjøre det mer organisert og enklere å navigere.
Plasser alle bildene du vil bruke i samme mappe med index.html-filen slik at den kan være relevant, og forkorte filbanen til bare billednavnet og filtypen f.eks. logo.jpg.
Merk: Der filnavnet har store bokstaver for filtypen, kan du referere til den ved hjelp av .JPG og ikke .jpg. du kan fikse koblingene dine eller prøve å gi nytt navn til alle bilder med store og små typer, avhengig av tegnene på filtypen.
Pass på at du ikke bruker innebygd CSS. Skill alltid nettsidestrukturen, presentasjonen og oppførselen ved å koble til dokumentene: henholdsvis HTML, CSS og JavaScript / JQuery.
3. Deaktiver brukerskriptbehandling
Noen brukere har oppdaget at deaktivering av en brukerskriptbehandling som Greasemonkey kan løse problemet når nettstedet ikke viser JPG.
Noen ganger kan anti-adblock morderskriptet for Greasemonkey forstyrre, og når det er deaktivert, og aktivert på nytt en etter en, kan du fortelle hvilken som forårsaker problemet.
4. Deaktiver hurtigbuffer
- Start Internet Explorer
- Plukke ut Verktøy

- Klikk Internett instillinger

- Finne Deaktiver hurtigbuffer i nettverksalternativer
- Under Generelt-fanen, finne Nettleserlogg delen og klikk på Innstillinger
- På Midlertidige Internett-filer fanen, bekreft det Hver gang jeg besøker nettsiden er valgt
5. Fjern informasjonskapsler og hurtigbuffer
Noen ganger viser ikke nettstedet JPG på grunn av problemer med å laste inn nettstedet, som kan løses ved å tømme hurtigbufferen. Dette er hvordan:
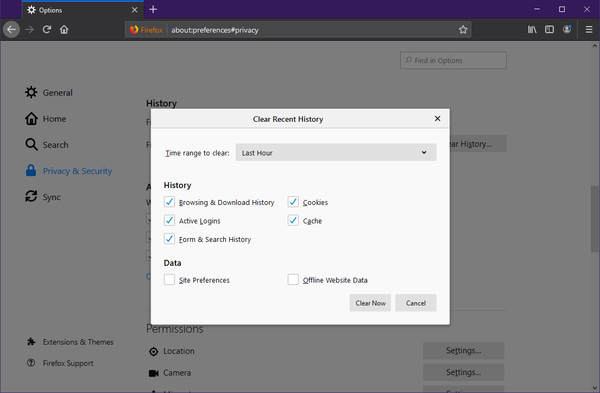
- Klikk Bibliotek og klikk Historikk
- Plukke ut Slett nylig historie

- Under Tidsrom for å fjerne, plukke ut Alt
- Klikk på pilen ved siden av Detaljer for å vise hva du skal fjerne
- Velg begge deler Informasjonskapsler og hurtigbuffer
- Klikk Fjern nå
6. Kontroller bildetillatelser
Hvis du bruker Firefox, har du muligheten til å forhindre at bilder lastes inn for bestemte nettsteder, slik at sidene dine kan lastes raskere. Hvis dette er tilfelle, gjør du følgende:
- Klikk Nettstedsidentitet knapp

- Klikk Mer informasjon å åpne Sideinfo vindu
- Plukke ut Tillatelsespanel
- Sørge for at Tillate er sjekket ved siden av Last inn bilder
- Lukke vinduet
7. Oppdater nettleseren din
Dette gjelder Firefox-nettleseren, så du kan prøve å oppdatere for å se om nettstedet fremdeles ikke viser JPG-bilder. Denne funksjonen løser mange problemer da den gjenoppretter Firefox til standardtilstanden mens den lagrer viktig informasjon som passord, bokmerker og eventuelle åpne faner. Imidlertid fjerner det utvidelser og utvidelsesdata.
Oppdateringsfunksjonen oppretter en ny profilmappe mens viktig informasjon lagres. Tillegg som er lagret i profilmappen blir fjernet, inkludert temaer, og andre tillegg som er lagret andre steder, som plugins, blir ikke fjernet, men endrede preferanser blir tilbakestilt som deaktiverte plugins..
Firefox lagrer bokmerker, informasjonskapsler, informasjon om automatisk utfylling av webskjema, personlig ordbok, nettlesings- og nedlastingshistorikk.
Merk: Den gamle profilen din blir plassert i en mappe som heter Old Firefox Data, så hvis oppdatering ikke løste problemet, kan du gjenopprette litt informasjon ved å kopiere filer til den nylig opprettede profilen, og deretter slette den gamle mappen.
Gi oss beskjed hvis noen av disse løsningene hjalp til med å løse problemet når nettstedet ditt ikke viser JPG, ved å legge igjen en kommentar i delen nedenfor.
Redaktørens merknad: Dette innlegget ble opprinnelig publisert i februar 2018 og har siden blitt oppdatert og oppdatert i august 2020 for friskhet, nøyaktighet og omfattende.
- Nettleserfeil
- bildeviser
 Friendoffriends
Friendoffriends